Im Premiumtarif können Sie beim Anlegen der einzelnen Tage aus einer Fülle diverser Minispiele wählen. Hier erfahren Sie, wie Sie ein Glücksrad erstellen können.
Adventskalendertag – Glücksrad anlegen
Grundlegendes zum Glücksrad
Das Glücksrad ist zwar im Erstellprozess eines der komplexesten Minispiele in unserem Portfolio, erzielt dafür aber auch top Ergebnisse. Demnach bitten wir um Verständnis, wenn die Gestaltung eines Glücksrads etwas komplizierter als das Erstellen unserer anderen Kampagnenformate ist. Es wird sich für Sie lohnen!
In der Regel wird die gesamte Glücksradkampagne im Hochformat dargestellt, wobei die Glücksradscheibe getrennt vom Hintergrundbild zu erstellen ist. Sofern von Ihnen benötigt, stellen wir Ihnen gerne eine .psd-Vorlage zur Verfügung.
Grafiken
Laden Sie Ihre Hintergrundgrafik für die Glücksradkampagne hoch (1) und fügen anschließend die sich später drehende Glücksrad Grafik hinzu (2). Die finale Optimierung der Darstellung erfolgt mittels CSS. Solange Sie das CSS nicht angepasst haben, ist die Ansicht auch in unserem Administrationsbereich nicht die finale.
Die einzuhaltenden Maße für die Grafiken lauten:
- Hintergrund der Grafik: 1.920 x 3.531 Pixel
- Glücksrad Grafik: 1000 x 1000 Pixel, wobei die Glücksradscheibe im Bild zentriert sein sollte und lediglich 900 x 900 Pixel einnehmen soll. Den Außenbereich rund um das Glücksrad bitte transparent gestalten
Hinweis: sofern Sie eine psd.-Vorlage benötigen, können Sie diese gerne hier herunterladen.
Allgemeines
Wenn Sie ein neues Adventskalendertürchen anlegen, können Sie das gewünschte Minispiel auswählen. Die nachfolgenden Punkte sind optional, Sie können sie aktivieren bzw. deaktivieren, um den Inhalt des Türchens nach Ihren Wünschen zu gestalten.
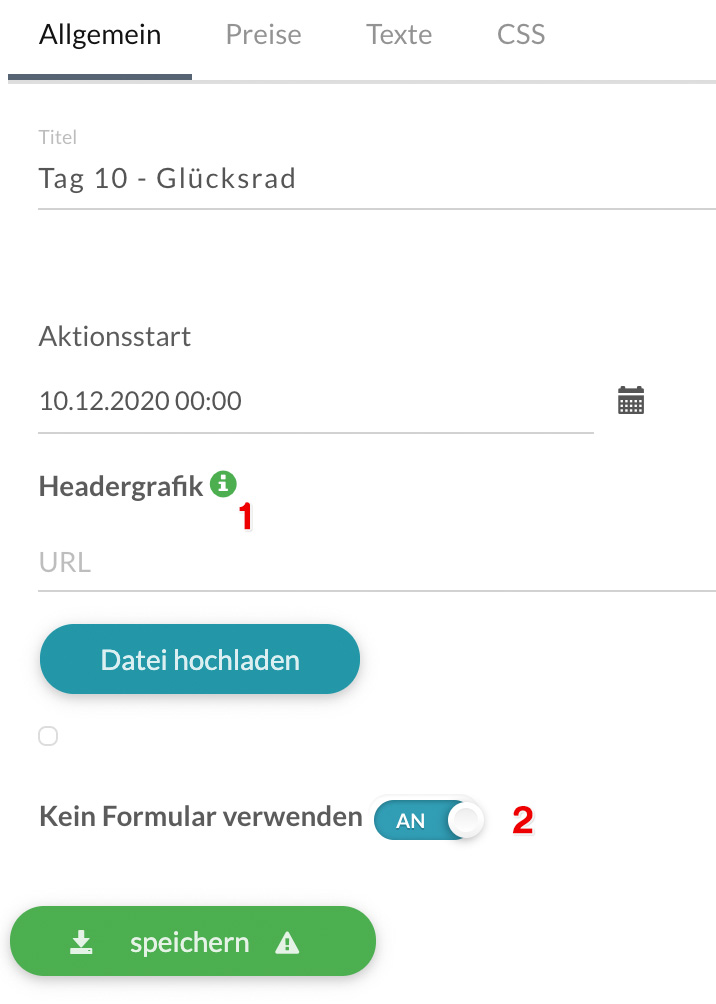
- Nach Eingabe eines Titels und Festlegen des Aktionszeitraums könnten Sie grundsätzlich auch eine Headergrafik für das Glücksrad hochladen, die oberhalb Ihres Hintergrundbildes erscheinen würde. Für die folgend beschriebene Variante der Erstellung wird jedoch keine getrennte Headergrafik empfohlen.
- Stellen Sie den Schalter „Kein Formular verwenden“ nur dann auf AN, wenn Sie keine Kontaktdaten der Teilnehmer abfragen wollen.
Sobald ein Dreieck mit Ausrufezeichen auf dem Speichern-Button erscheint, haben sich Ihre eingegebenen Daten verändert und werden erst dann übernommen, wenn Sie erneut speichern.
Preise anlegen
Unter dem Reiter Preise können Sie das Minispiel Glücksrad nach Ihren Wünschen einrichten.
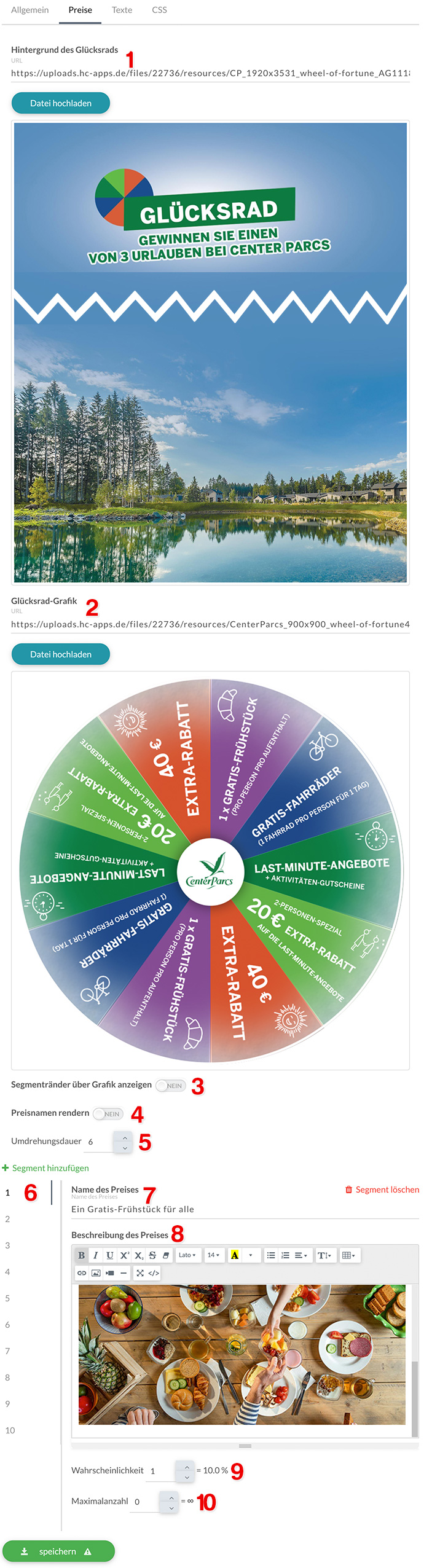
- Laden Sie Ihre Hintergrundgrafik mit den Maßen 1.920 Pixel (Breite) x 3.531 Pixel (Höhe) hoch.
- Laden Sie nun Ihre vorbereitete Grafik der Glücksradscheibe hoch. Diese Grafik muss quadratisch sein. Sie sollten einen transparenten Abstand an allen Seiten einfügen von ca. 5 % der Breite. Zudem sollten auf der Scheibe bestenfalls auch schon Ihre Gewinne bzw. Nieten eingearbeitet sein.Beispiel: Die Gesamtgrafik der Glücksradscheibe inklusive transparentem Rand ist 1000 x 1000 Pixel, die eigentliche Scheibe selbst innerhalb dieser Grafik nimmt jedoch nur 900 x 900 Pixel ein und sollte zentriert angelegt sein.
- Stellen Sie den Schalter „Segmentränder über Grafik anzeigen“ auf „JA“, um Ihre Grafik und Ihre Einstellungen zu überprüfen. Sofern sich die Linien mit Ihrer hochgeladenen Glücksradgrafik korrekt überschneiden, können Sie den Schalter „Segmentränder über Grafik anzeigen“ wieder auf „NEIN“ stellen.
- Stellen Sie den Schalter „Preisnamen rendern“ auf JA, wenn Sie Namen der Preise gerendert haben möchten, um die einzelnen Segmente zu überprüfen.
- Wählen Sie die gewünschte Umdrehungsdauer ein, die das Glücksrad bis zum Stillstand benötigen soll. Empfehlenswert sind Werte zwischen 5 und 8.
- Wählen Sie auf der linken Seite das Segment, welches Sie einstellen bzw. bearbeiten möchten. Das derzeit ausgewählte Segment wird durch einen senkrechten grauen Balken signalisiert.
- Benennen Sie den Preis.
- Geben Sie eine Beschreibung des Preises an. Diese Beschreibung erscheint dem Teilnehmer, sobald das Glücksrad gestoppt hat. An dieser Stelle ist es besonders schön, wenn Sie Ihren Preis auch grafisch darstellen. Nutzen Sie demnach gerne die im Editor zur Verfügung stehenden Möglichkeiten, weitere Inhalte einzufügen (z.B. Bild, Video, Überschriften, Link-Texte usw.).
- Geben Sie die gewünschte Wahrscheinlichkeit für jedes Segment an. Der ausgerechnete Standardwert der einzelnen Segmente hängt von der Anzahl der Preise/Segmente ab. Zusammen ergeben die Werte immer 100%. Mit den Pfeilen (rauf, runter) können Sie den Wert verändern, wodurch sich alle % Werte der Preise automatisch anpassen.
Beispiel: Sie verwenden ein Glücksrad mit 10 Segmenten, wobei alle Segmente gleich wahrscheinlich erdreht werden sollen. In dem Fall tragen Sie für jedes Segment die Wahrscheinlichkeit von 10% ein. - Geben Sie nun die Anzahl der verfügbaren Preise pro Segment an, falls Sie dafür nur eine begrenzte Menge an Gewinnen zulassen möchten (z.B. nur 3x Frühstücksgutschein) oder lassen sie den Wert auf 0, damit dieser Preis unendlich oft erdreht werden kann (z.B. bei Rabattcodes interessant).
- Um Spannung zu erzeugen, ist auch das Einfügen von Nieten in Ihrer Grafik empfehlenswert. Sofern Sie diese später nicht von den Teilnehmern erdrehen lassen möchten, stellen Sie die Wahrscheinlichkeit für Ihre Nietenfelder auf 0%.
- Hinweis: sofern Sie mit einer begrenzten Menge an Preisen arbeiten, MUSS mindestens ein Feld auch unendliche Maximalanzahl (0) gesetzt sein (z.B. das Nietenfeld oder ein Rabattcode). Ist dies nicht der Fall, würden die Teilnehmer das Glücksrad gar nicht mehr anstoßen können.
- Allgemein gilt die Faustformel: „Umso höher die erwartete Teilnehmerzahl ist, desto niedriger sollten die Wahrscheinlichkeiten für die Preise ausfallen“. Auch ist es immer besser, wenn man mehrere Nietenfelder einbaut, z.B. jedes zweite Feld.
Beispiel
Nachfolgend ein Screenshot einer fertigen Glücksradkampagne.
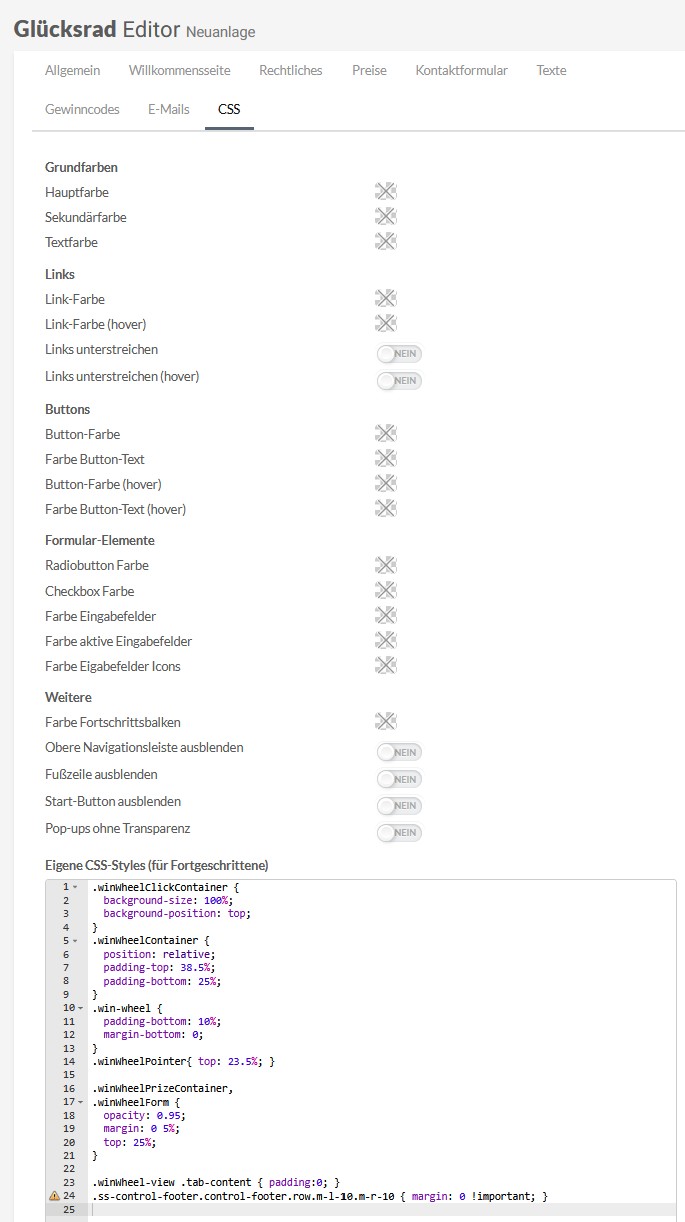
Kopiervorlage für CSS
CSS Code
.winWheelClickContainer {
background-size: 100%;
background-position: top;
}
.winWheelContainer {
position: relative;
padding-top: 38.5%;
padding-bottom: 25%;
}
.win-wheel {
padding-bottom: 10%;
margin-bottom: 0;
}
.winWheelPointer{ top: 23.5%; }
.winWheelPrizeContainer,
.winWheelForm {
opacity: 0.95;
margin: 0 5%;
top: 25%;
}
.winWheel-view .tab-content { padding:0; }
.ss-control-footer.control-footer.row.m-l-10.m-r-10 { margin: 0 !important; }
Kontaktformular
Sofern Sie unter dem Reiter „Allgemein“ die Verwendung des Kontaktformulars nicht abgeschaltet haben, ermöglicht Ihnen der Reiter „Kontaktformular“ die flexible Erstellung eines individuellen Kontaktformulars. Sie können jene Felder/Angaben auswählen, die Teilnehmer ausfüllen müssen/sollen, z.B. um erfolgreich an einer Verlosung teilzunehmen.
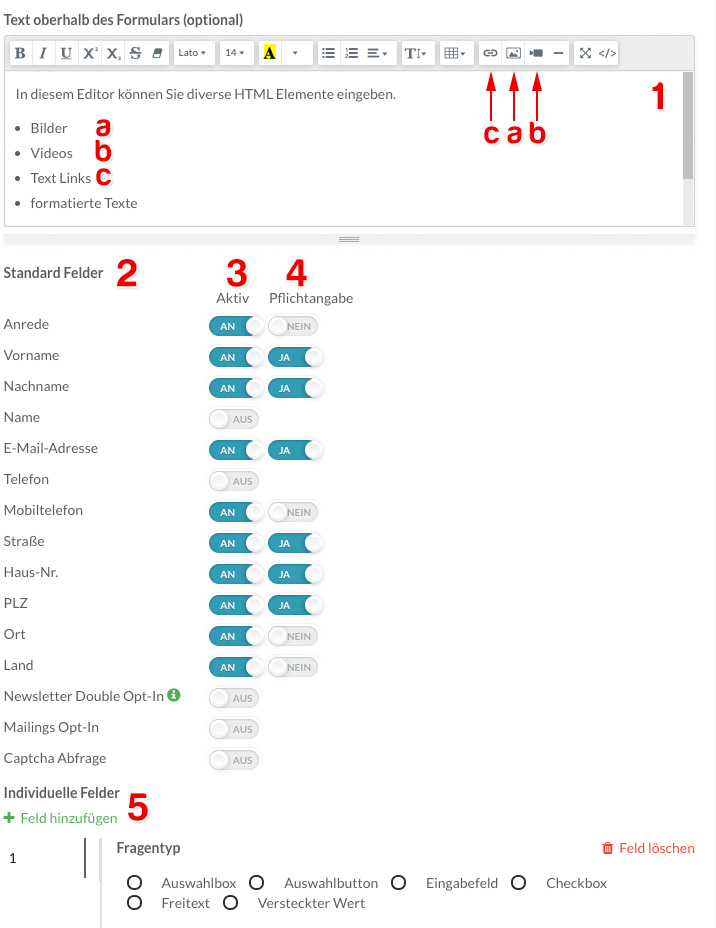
- Optionaler Bereich für Inhalte oberhalb des Kontaktformulars, z.B. Text/Bild/Video. Es eignen sich an dieser Stelle motivierende Formulierungen, wie z.B. „Nur noch 1 Schritt und du bist dabei!“.
- Liste der vordefinierten Standardfelder.
- Aktiveren Sie ein benötigtes Standardfeld, indem Sie den Schalter auf AN stellen.
- Machen Sie ein Standardfeld zu einem Pflichtfeld, indem Sie den Schalter auf JA stellen.
- Individuelle Felder ermöglichen das Hinzufügen von jeglichen weiteren Formularfeldern.
Texte
Der Reiter Texte ermöglicht die weitere Darstellung von Infos über zusätzliche Reiter (z.B. für eine Anleitung oder die Beschreibung von Gewinnen).
Hinweis: die erstellten „zusätzlichen Reiter 1“ und „zusätzlichen Reiter 2“ haben in einem Gewinnspiel unterschiedliche Positionen (vor bzw. nach dem Gewinnspielformular). In Kombination mit einem Gewinnspiel empfehlen wir deswegen die Nutzung des „zusätzlichen Reiters 2“, damit beim Aufrufen des Türchens zuerst das Gewinnspiel angezeigt wird.